
資料大公開!初めてのAfterEffects
こんにちは! SONICJAM.studio の平井です。
以前から弊社デザイナー・エンジニアから「AfterEffectsを教えてほしい!」 という声が上がってきており、夏頃から定期的にAfterEffectsの勉強会を行っています。
WebサイトやインタラクティブコンテンツのUX向上に向けて映像表現を柔軟に取り入れられるようにしていこうという目的の下、主にモーショングラフィックス制作に寄った内容で実施しています。

本記事ではその勉強会の内容をお伝えすると共に、
勉強会で使っている資料とプロジェクトファイルを公開しちゃいます!
内容はアプリケーションの使い方からモーショングラフィックス制作の実践まで。 参考に作ったプロジェクトファイルを配布して、参加者それぞれにリメイクしてもらうという形で実施しています。
ある程度形になっているものを編集していくスタイルになるので、気楽に参加できるのがこの講座のいいところ。 これからAfterEffectsやモーショングラフィックスを勉強したいという方に向けて良いキッカケになれば幸いです。
第1回「AfterEffects基礎・モーショングラフィックスとは」

そもそもモーショングラフィックスとは?という話からAfterEffectsの使い方の解説など、 初心者向けに基礎知識を身につけてもらうための回でした。 簡単なアニメーションを作って実際に映像を書き出すところまでをゴールとしています。
スライドはこちら
プロジェクトファイル等はこちら
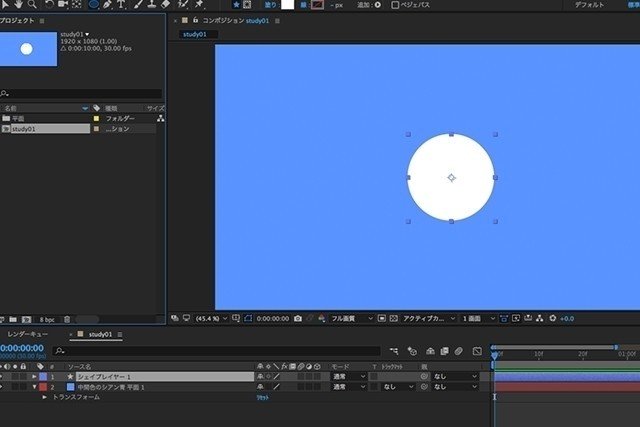
第2回「エフェクトの紹介・図形を描いて動かす」

サンプルで作ったプロジェクトファイルを見ながら、使用しているエフェクトや 図形の作り方・動かし方を学んで行く回でした。基本的にはAfterEffects標準の機能のみを使って進行していくので、 どなたでも同じ結果を得ることができるようになっています。
スライドはこちら
プロジェクトファイル等はこちら
第3回「良い作品をたくさん見る・PSDを読み込んで動かす」

情報収集源や注目の映像作家などを紹介しつつ、 Webサイトのモック制作に役立つPhotoshopのデータを使ったモーション制作について学ぶ回でした。弊社でも実際に取り入れているワークフローです。
プロジェクトファイルには、Photoshopで作ったWebサイトのカンプを動かしているサンプルを用意しています。
スライドはこちら
プロジェクトファイル等はこちら
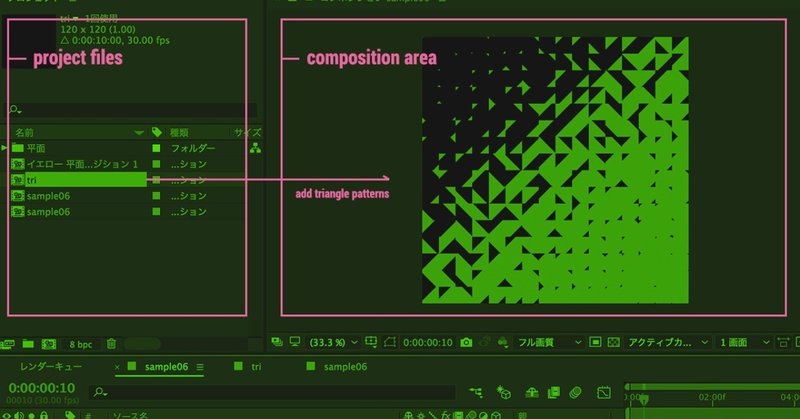
第4回「Illustratorでグラフィックを作って動かす・音に合わせる」

イラストレーターで作ったグラフィックをAfterEffectsに読み込み、 アニメーションさせる方法を学ぶ回でした。サンプルのAfterEffectsファイルとIllustratorファイルを用意しています。 また、それをサンプル音源に合わせて編集する方法も紹介しています。
スライドはこちら
プロジェクトファイル等はこちら
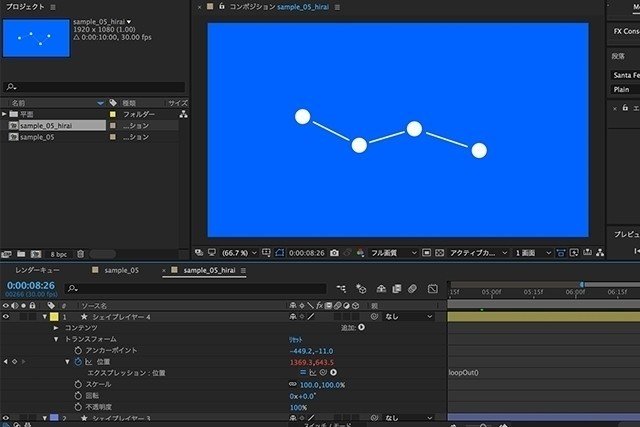
第5回「プラグインの紹介・スクリプトで動かす」

作業を効率化するにあたり、無料・有料の便利なプラグインを紹介する回でした。 また、AfterEffectsにはエクスプレッションというプログラミングで挙動を制御する機能がついているので、 その紹介や開発言語についてもすこしまとめています。
スライドはこちら
プロジェクトファイル等はこちら
第6回「チュートリアルを真似する」

ネット上には様々なチュートリアルがアップロードされており、 便利なHow toがたくさんあるのでそれを真似してみよう、という回でした。おすすめのチュートリアル集の紹介なども。
スライドはこちら
プロジェクトファイル等はこちら
参加者の成果物
参加者の方には毎回の講座の終了時に、内容を反映した映像を制作してもらいます。 以下のような短い秒数のモーションを毎回制作することで、技法を身につけます。
まとめ
いかがでしたでしょうか?今のところ6回ほど実施しておりますが、予定では全10回想定で卒業制作もやります! また今後はWebGL等も意識して3D的な内容も取り入れていこうかとも思っています。
ざざっと勉強会での取り組みを紹介しましたが、こういったモーショングラフィックス的表現は特に昨今のWebデザインにおいて重要なイチ要素として定着しており、 UX向上に向けて必須の知識だと感じています。
職種を問わず、「いい感じの動き」が具体的にどうやって作られていくのかを知ることはその一助になると思います!
この記事が気に入ったらサポートをしてみませんか?
