
その動き、どう伝える? KeynoteでWEBサイトの演出モックを作る!
こんにちは、SONICJAMデザイナーの野辺地です。
サイト制作をしていると、避けては通れないアニメーション。マウスオーバーなどユーザー行動のアテンションとなるアニメーションはもちろん、会社やブランド等のイメージを演出するアニメーションまで、大小さまざまです。
しかしながら、WebデザインのメインツールとなっているのはPhotoshopやSketchなど、「アニメーションに特化したツール」ではない場合がほとんど。みなさんは普段、演出イメージをクライアントや実装側に伝える際、どうしていますか?
パラパラ漫画のようにシーンを書き出して見せるのも1つの手法ですが、今回は「Keynote」を使って、アニメーションのノウハウを知らなくてもモックを作れてしまう方法をご紹介します!
もくじ
01. Keynoteでローディングアニメーションをつくってみよう
・準備
・動きをつける
・動きを繋げる
・動きの順番を入れ替える
02. モック制作に使えるツール比較
・Keynote
・Photoshop
・After Effects
【Keynoteでローディングアニメーションをつくってみよう】
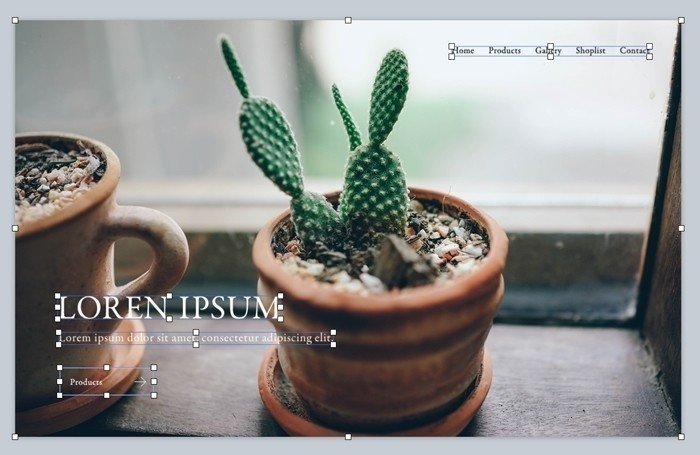
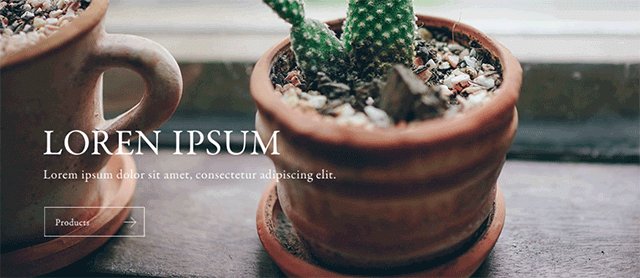
今回はPhotoshopを使って以下のようなデザインを用意しました。


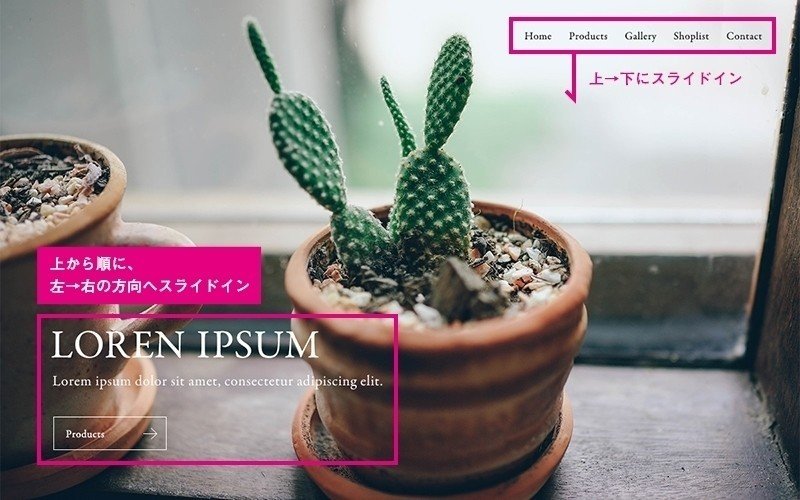
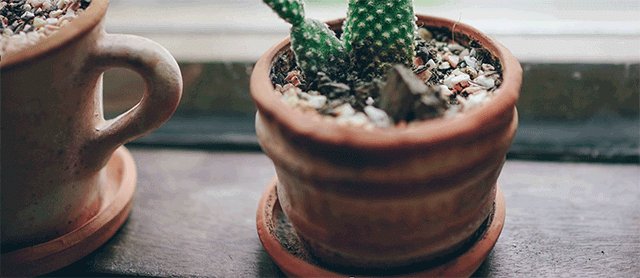
ローディングは中央のバーが伸びていき、トップページに関しては以下のような動きをイメージして、モックを作っていきます!

- 準備
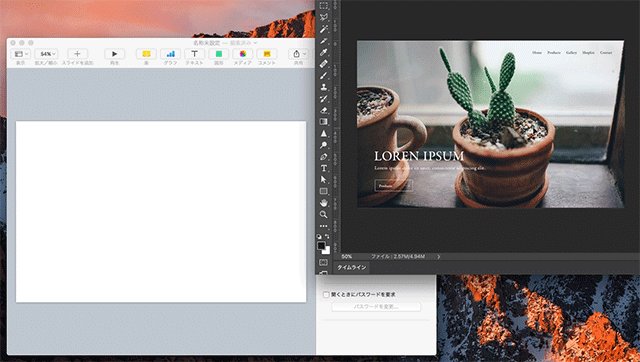
デザインのPSDはPhotoshopで開いたままにしておき、Keynoteを立ち上げてまずは新規ドキュメントを作成します。

続いて、ドキュメントのサイズをデザインと同じサイズに変更していきます。画面右上の「書類」をクリックし、「スライドのサイズ」から「カスタムのスライドサイズ」を選択。あとは数値を合わせてOKをクリック。編集エリアは不要なので、削除してください。

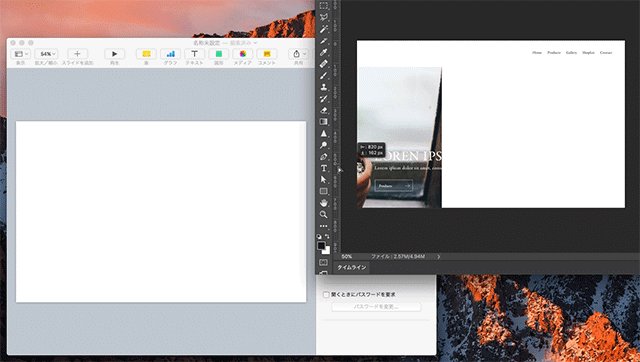
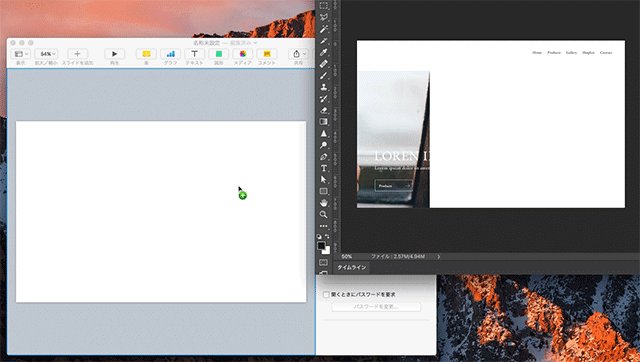
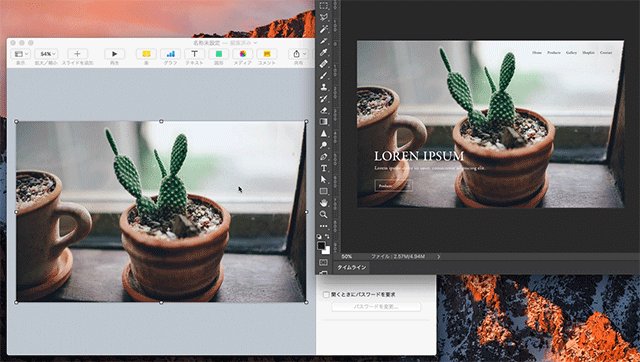
準備ができたら、ドキュメントにデザインパーツを配置していきます。配置するのは簡単で、Photoshopからドラッグ&ドロップするだけ。

トップページの要素を配置した状態がこちら。すべて画像として配置されるため、動かしたいパーツ単位で配置しましょう。

- 動きをつける
それでは動きをつけていきましょう!まずは左下のテキスト要素を、左→右にスライドインしてくるようにします。動かしたい要素を選択し、右上の「アニメーション」タブを表示します。
アニメーションタブには「イン」「アクション」「アウト」の3つがあります。

▼イン
要素を表示させる際に適用させるエフェクト。このエフェクトを追加すると、要素が非表示(または画面外)の状態から、出現するまでのアニメーションが付与されます。
▼アクション
配置されている状態の要素に対して適用させるエフェクト。不透明度や回転、その場でジャンプさせるといったアテンションの効果もここに含まれます。
▼アウト
要素を非表示にさせる際に適用させるエフェクト。インとは逆の効果で、現在配置されている場所から画面外に移動をさせたり消したりするまでのアニメーションを付与できます。
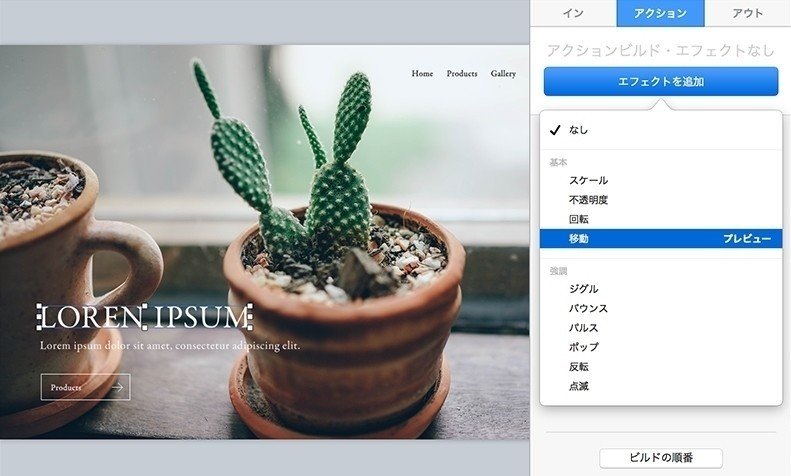
まずは見出しを「移動」させながら「不透明度0→100%」にしてみます。「アクション」>「エフェクトを追加」から「移動」を選択します。

追加すると以下のように移動前・移動後の位置が画面上に表示されるので、任意の位置へとズラしていきます。「+」マークを押すことで移動を2段階・3段階と追加することができるので、「右に移動して、そのあと下に」という設定もできますよ!

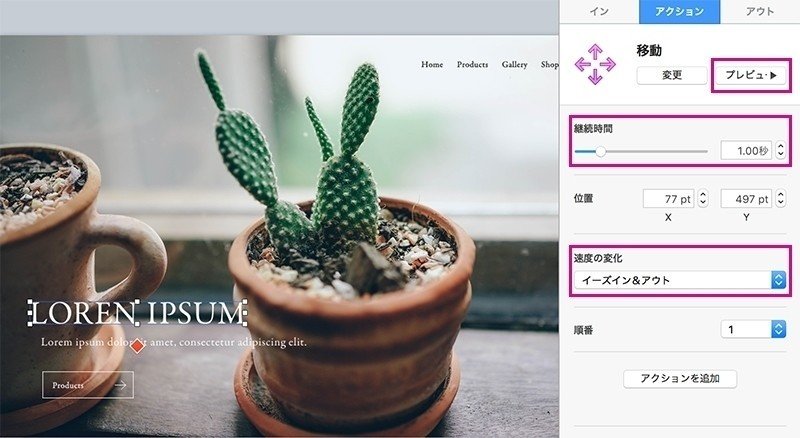
設定した動きを確認したいときはアクションタブの「プレビュー」をクリックすることで確認できます。また、このタブではアニメーションの時間やイージングも変更できるので、お好きに微調整しましょう!

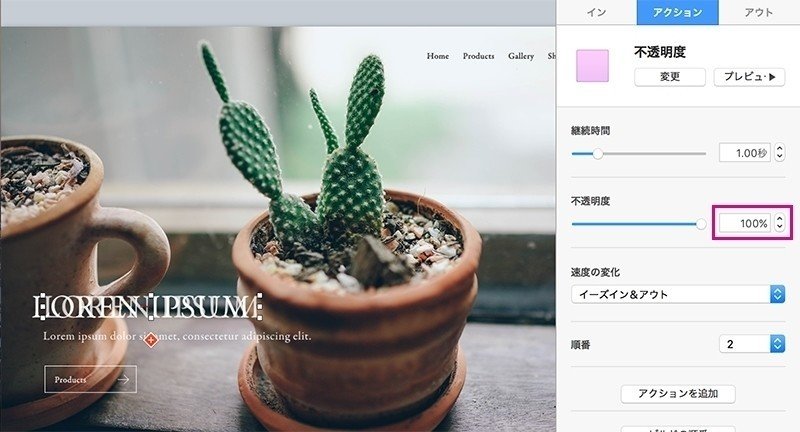
移動を設定したら、次は「不透明度」です。アクションタブの下の方に「アクションを追加」というボタンがあるので、クリックして「不透明度」を追加します。初期値は50%になっているため、ここを「100%」に変更します。

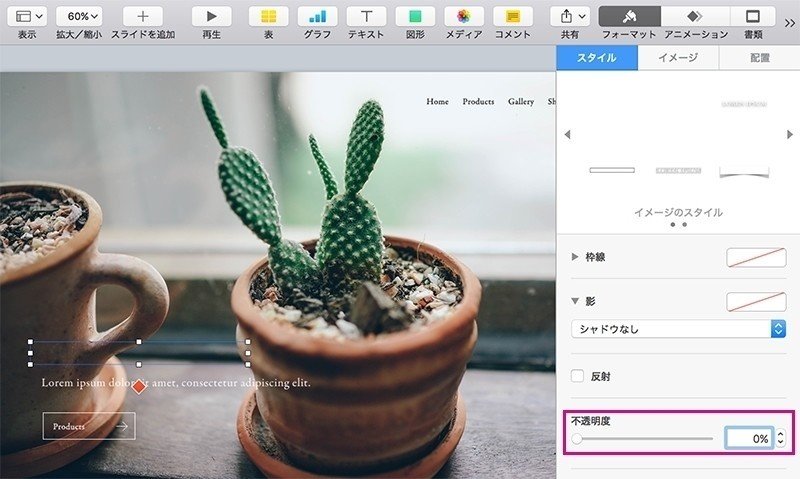
このままだと不透明度100%から100%へのアニメーションになっているため、もともとの要素の不透明度を0%に変更します。要素を選択した状態で右上の「フォーマット」>「スタイル」タブを開くと、下部に「不透明度」の設定があるので0%に直しましょう。

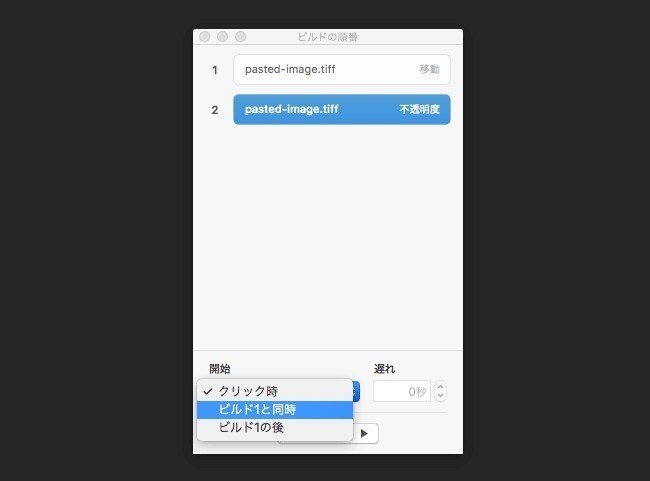
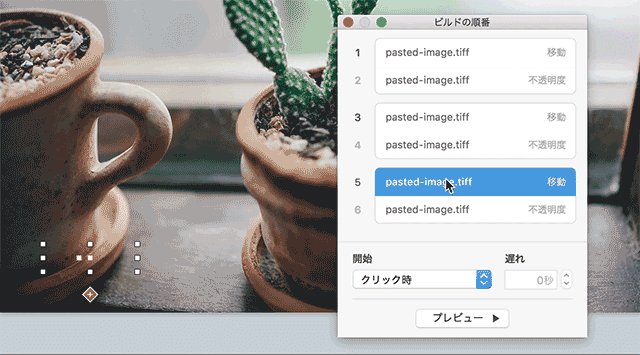
「移動」と「不透明度」の設定が完了したら、次はアニメーションの順番を設定していきます。再び「アニメーション」タブを開くと、画面下部に「ビルドの順番」というボタンがあるのでクリック。先ほど設定したアニメーションがリスト上に並んだウィンドウが表示されるので、1つめの「開始」を「トランジションの後」に、2つめを「ビルド1と同時」に設定します。

ビルドの順番を設定したことで、左から右に少し移動しながら表示させるというアニメーションが完成します!「ビルドの順番」ウインドウにある「プレビュー」を押して確認してみましょう。

- 動きを繋げる
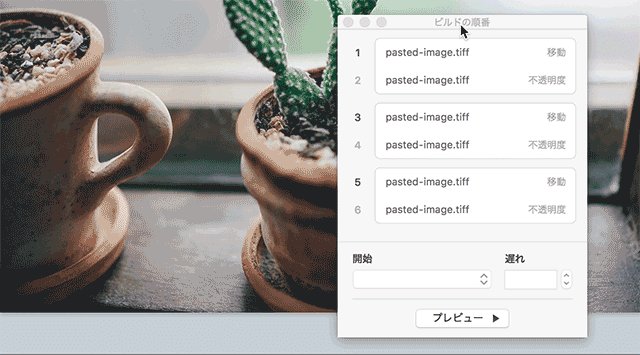
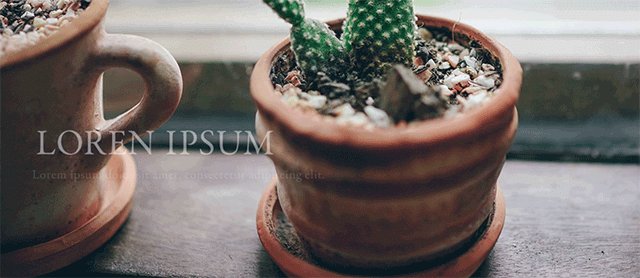
導入で長くなりましたが、同じ要領で見出しの下のテキストとボタンにも同じ動きを設定していきます。不透明度を0%にしているので要素が見えませんが、設定し終わると以下のような感じです。

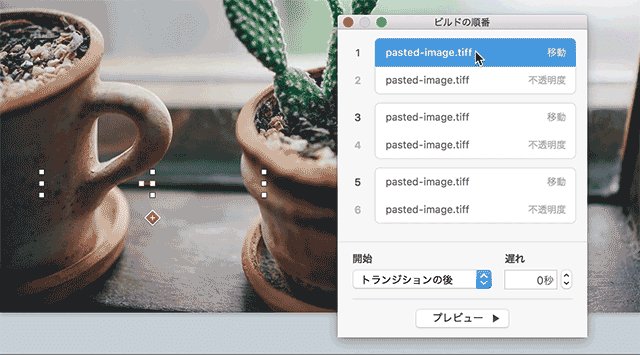
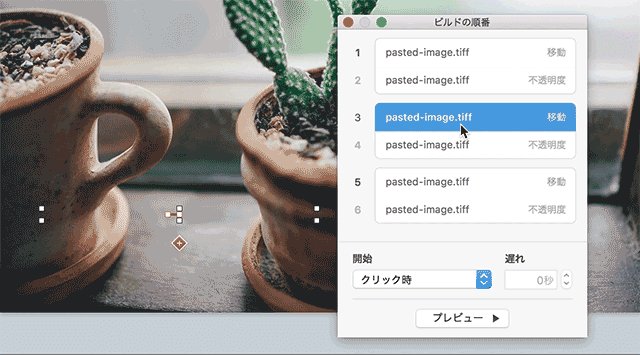
よくみると「開始」の部分が「クリック時」になっていますね。これだと繋がったアニメーションにはならないので、それぞれの移動の「開始」を直前のビルドの後に設定してみましょう!3であれば「ビルド2の後」、5であれば「ビルド4の後」ですね。

この状態でプレビューすると以下のように順番に表示されていきます。

もう少しテンポよくアニメーションさせたい場合は、「ビルドXの後」ではなく「ビルドXと同時」を選択した上で「遅れ」を設定します。今回は0.30秒の遅延で設定をしてみました。なめらかになりましたね!

- 動きの順番を入れ替える
同様の流れでグロナビにもアニメーションを設定しました。さて、ここで肝心のローディング画面を追加していきます。全画面の要素が重なるとその下の要素を選択しづらくなるので、一番上位レイヤーにあるローディングを最後に設定していきます。
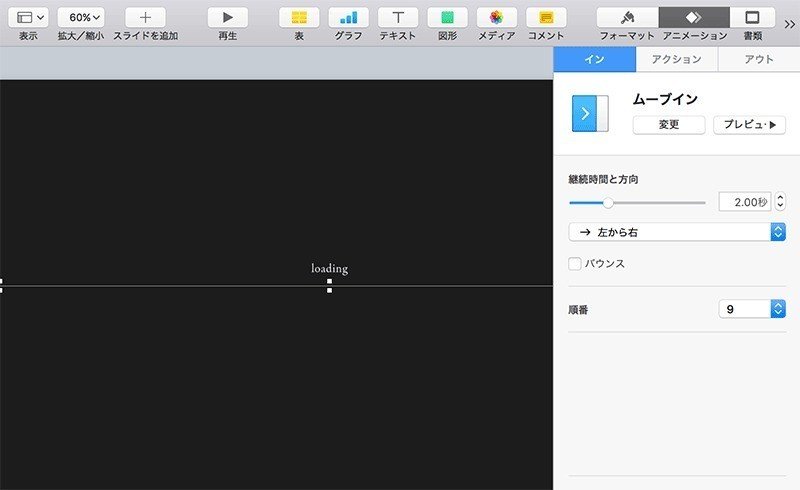
配置はおなじみドラッグ&ドロップ。ローディングバーが左から右に伸びていくアニメーションを作っていきます。これは非常に簡単で「アニメーション」>「イン」から「ムーブイン」を選択します。「バウンス」にチェックが入っていると跳ね返ってきてしまうので、チェックを外します。

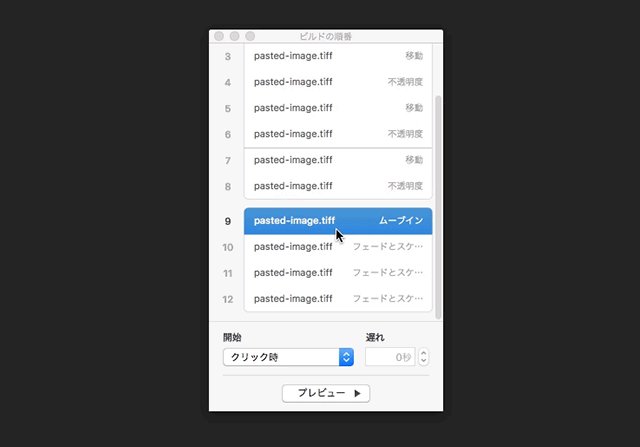
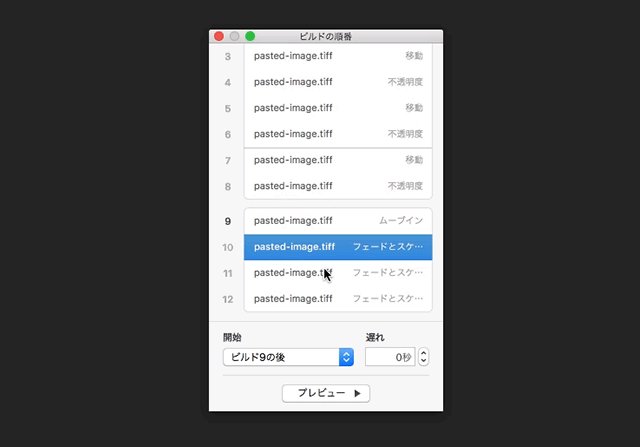
続いて、ロード後にはローディング画面を非表示にしたいので、ローディングバー・背景・文字に対して、「アウト」のエフェクトから「フェードとスケール」を設定します。これらの動きが一連の流れになるように、「ビルドの順番」から動きを繋げていきましょう。

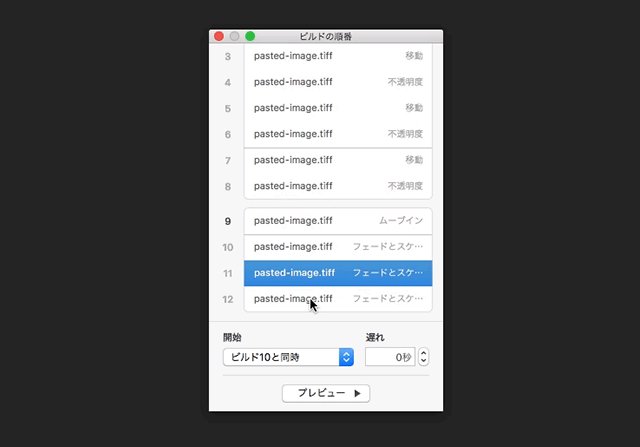
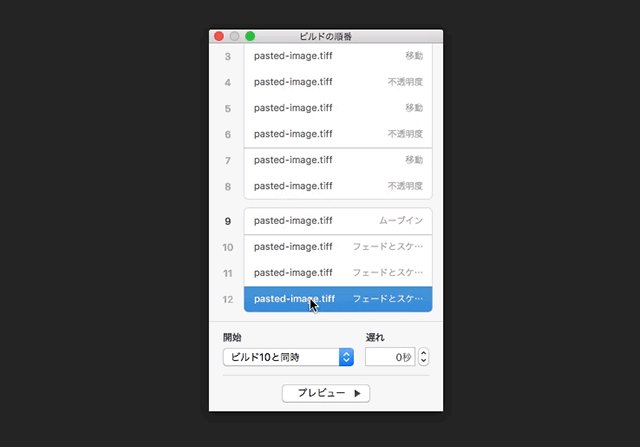
9のローディングバーが広がった後に、10の背景・11のローディングバー・12の文字を同時に動かして消していく設定です。

さて、ローディング画面ができあがりましたが、ビルドの順番をみると、トップページのアニメーションよりもローディングの方が後ろにきていることがわかります。これの入れ替えは非常に簡単、入れ替えたい要素を選択してドラッグ&ドロップ!

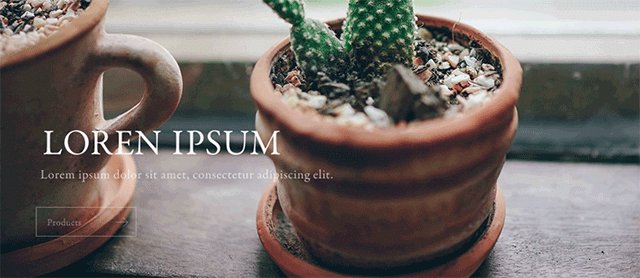
アニメーションの開始タイミングの調整が必要であれば適宜調整をして、完成!完成したモックはこちら。

「ファイル」>「書き出す」>「QuickTime...」からムービーとして書き出すことができるので、Windowsユーザーでもアニメーションを確認することができます。
これがあれば、クライアントや実装メンバーにもイメージが伝わりやすい! モックなので、あくまでも「こういうイメージです」という前提で、これをもとに実装メンバーと意見を交わしながらブラッシュアップしていけると良いですね。
【モック制作に使えるツール比較】
さて、ここまでKeynoteを使ったモック制作についてご紹介してきましたが、私自身もともとはPhotoshopを使ってモックを作っていました。ツールを使いこなせる人は、After Effectsを使っているみたいです。そこで、少し簡単に3つの長所・短所を比較してみました。
◆Keynote

プレゼンテーション用のツールですが、プレゼンテーションで使えるモノとして色々な動きが元から用意されています。「アニメーションとは言っても、タイムラインとかキーフレームとか分かんないよ...」という方でも、簡単なアニメーションモックが作れてしまいます!
ただ、基本的には「既存の動きを使って組み合わせる」ということになるので、細かな調整はあまりできません。
<長所>
・アニメーション制作の基礎が分からなくても大丈夫!
・元から用意されてるアニメーションが豊富
・アニメーションの順番を入れ替えるのも簡単!
・イージングも簡易ながら指定できる
<短所>
・既存のアニメーション以外を取り入れることは困難
・既存のアニメーション自体を細かく調整することはできない
・PSDなどのデザインデータからパーツ毎に再配置する必要がある
◆Photoshop

タイムラインやキーフレームの概念をなんとなく知っている方は、Photoshopがイチオシ。特に、普段Photoshopを使ってデザインをしている場合は、操作性含めてもっともスムーズに使い始めることができるのでは?
<長所>
・Photoshopユーザーであれば操作しやすい
・PSDからそのまま制作ができるので移行がスムーズ
<短所>
・イージングの設定ができない
・ぼかし等のフィルターは反映されない
・アンカーポイントの操作も反映されない
◆After Effects

KeynoteやPhotoshopでのアニメーション再現では物足りない方へ。そもそもアニメーションに特化したツールなので、ここまでくると「お手軽」ではないかもしれませんが......タイムライン操作自体はPhotoshopと似た感覚で操作することができるため、ステップを踏んでくると非常にスムーズに入っていくことができます。
<長所>
・PSDからレイヤーそのままに読み込み可能
・元データの変更があれば自動で反映されて便利
・細かいアニメーションを作ることができる!
<短所>
・多機能なのでUIの情報量も多く、はじめは混乱しやすい
・Keynote、Photoshopに比べたら当然難しい
以上が各ツールの特徴です。自分に合ってそうなツールはどれか、なんとなくイメージがついたでしょうか?Keynoteも工程を追っていくと大変そうな印象がありますが、実際に開いて触ってみると想像以上に直感的で、案外すんなり使いこなせるのではないでしょうか。かくいう私も、演出モック制作はPhotoshopからKeynoteへ乗り換えてしまいました!
ちなみに、AfterEffectsでのPSDを読み込んで動かす方法については、先日公開された「資料大公開!初めてのAfterEffects」の記事でデザイナーの平井が紹介をしているので、そちらもぜひ。
それでは、また!
この記事が気に入ったらサポートをしてみませんか?
