SONICJAM
Imagine What's Next?
マーケティング×デジタル×テクノ…
最近の記事

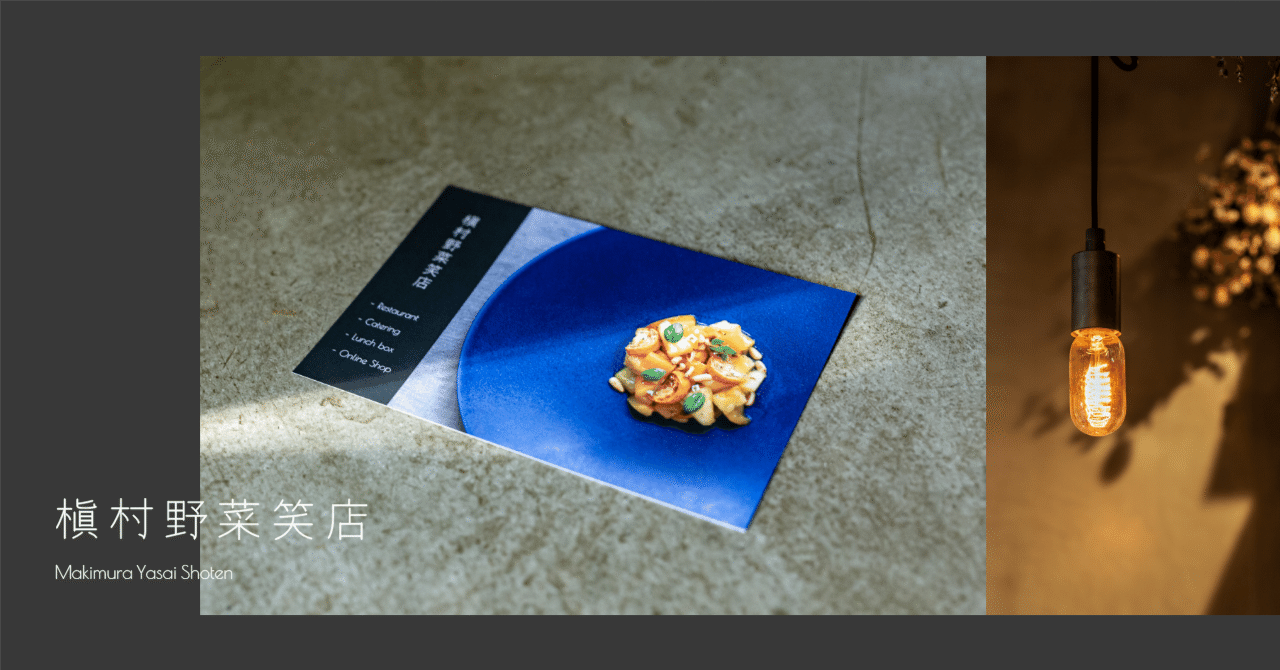
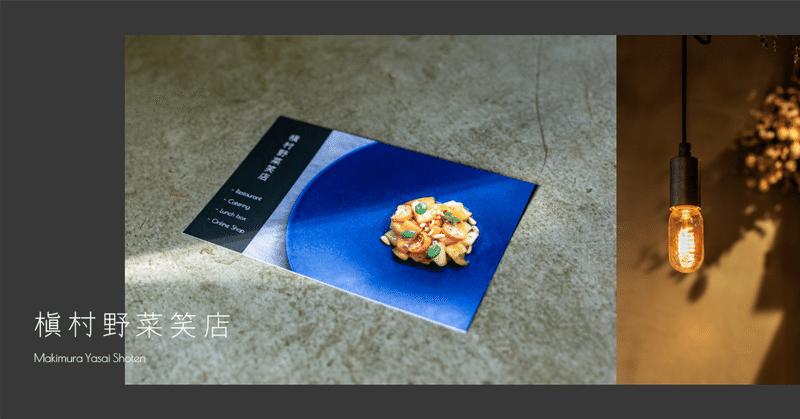
新しい八百屋のかたちを届けるために。言葉を丁寧に紐解いて見つけた「らしさ」の表現とは|Behind the SJ Works
南青山に店舗を構える槇村野菜笑店。ソニックジャムのご近所さんであり、以前からお付き合いをさせていただいている会社です。 レストランやケータリングなどの事業を営む槇村野菜笑店は、実は八百屋さん。しかしながら、これまでのコーポレートサイトではレストランとしての側面が強く、八百屋であることや事業を展開している理由などを伝えることができていませんでした。 起業から10年の節目となるタイミングで、会社の意志や価値をあらためて見つめ直し、世に発信していく。そのための一歩となるコーポレ