
PureDataをブラウザで実行するためのJSライブラリについて
はじめまして、SONICJAMマークアップエンジニアの髙橋です。
「PureData」をブラウザで実行するための「WebPd」というjsライブラリをさわってみたので簡単にまとめようと思います。
PureDataとは?
音声や映像等のリアルタイム処理を得意としている無料で使えるビジュアルプログラミング環境です。
オブジェクトやスイッチなどの「箱」同士をパッチコードと呼ばれる「線」で繋いでいくことでプログラムを組んでいくので、一般的にはプログラミングが苦手な人でも入門しやすいと言われています。

また、非常に幅広い使い方ができます。
・ 高度な音響処理
波形生成、操作、合成、オーディオファイルの再生や書き出しなどが可能です。
・ ネットワーク越しのデバイス間、ソフトウェア間通信
OSC通信が使えるのでデバイス間、ソフトウェア間での通信が可能です。
例えば、Arduinoからセンサー等の数値をPureDataで取得し、そのデータを別のソフトウェアで使いたい、別のPCに分散し処理を軽くしたい、などといったときにネットワークを介した柔軟な実装が可能です。
・ グラフィック制御
GEMと呼ばれるライブラリを追加することでOpenGLによる映像、静止画の制御が可能になるので、MIDIコントローラや自作のインターフェースをつなげてVJのようなこともできます。
そんなさまざまな使い方ができるPureData。
ブラウザ上でもPureDataのパッチ(PureDataのファイルは一般的に「パッチ」と呼ばれています)が使えたらいいのになあと思いつつ調べてみたら、「WebPd」というjavascriptライブラリがありましたので基本的な部分を試してみようと思います。
内容としては、基本的な音響処理と簡単な数値演算になります。
準備
まずWebPd本体をダウンロードし、これとともにjqueryも読込んでおきます。
<script src="/assets/js/lib/jquery.js" type="text/javascript"></script>
<script src="/assets/js/lib/webpd-latest-min.js.js" type="text/javascript"></script>WebPdは音声処理にWeb Audio APIを使っているため、
これをサポートしているブラウザで実行する必要があります。
1. パッチを読み込んで実行する
はじめに、任意のパッチを読み込んで実行してみます。
$.ajax(
this.patchs[0], // '/_patch_patxh01.pd'
{
cache : false,
method : "GET",
timeout : 30000
}
)
.then(
function(l) {
Pd.loadpatch(l); // パッチ読み込み
Pd.start(); // [dac~] スタート(実行)
}
);上ではパッチの読み込みと同時に実行しています。
実行中かどうかを確認したい場合、
Pd.isStarted()
で実行中かどうかの真偽値を取得することができます。
また,処理を停止させたい場合は
Pd.stop()
で停止ができます。
その他のメソッドや実際にブラウザで動作するサンプルはこちら
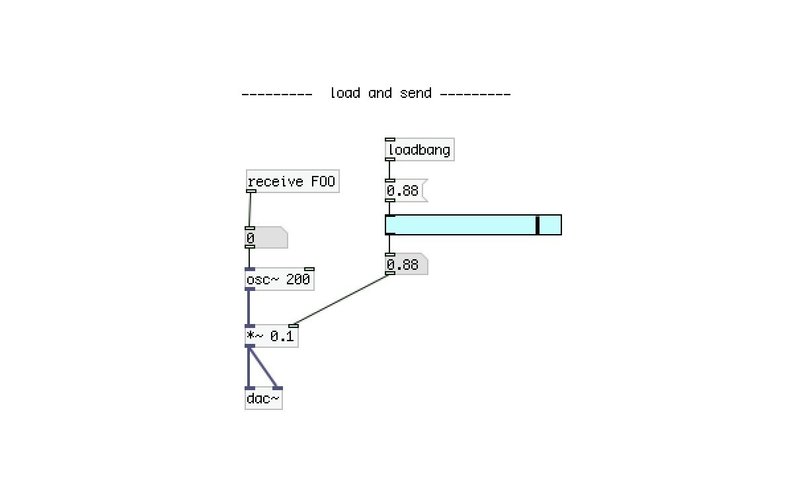
ここでは初期状態で周波数200Hzの正弦波を出力するのみの簡単なパッチを実行してみました。

実際にブラウザで実行中の様子はこちら
2. sendする
javascriptからパッチに値を渡してみます。
(1)で実行中のパッチ上部に[receive FOO]という箱があります(上図参照)。
この箱の中のreceiveというオブジェクトで、送信元からの値を受信します。
第一引数には任意の名前(ここではFOO)を指定します。
この第一引数と送信元の引数が一致している場合、値のやりとりが成り立ちます。
this.cache.$btn01.on(
'click'
function() {
Pd.send(
'FOD',
[440] //周波数
);
}
);クリックなど、なにかしらのイベントをもって値を送ります。
上では任意のボタンをクリックすることで、パッチ側の引数SENDを持つreceiveオブジェクトに向けて440が送信されます。
結果、周波数200Hzで鳴っていたものが440Hzで上書きされました。
3. receiveする
次に、パッチから返却される値をjavascriptで取得してみます。

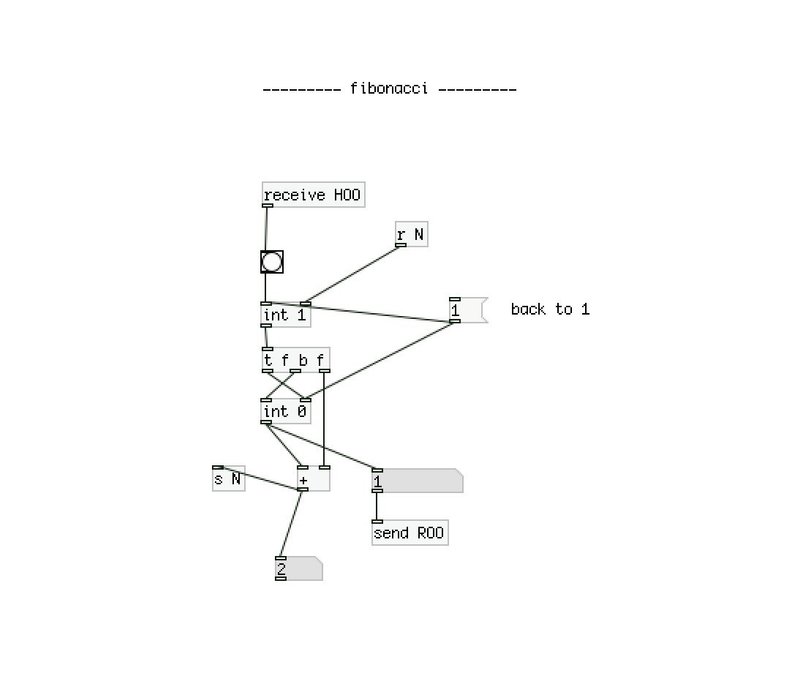
上のパッチは、クリックするたびにフィボナッチ数列を返す例になります。
パッチ下部にある[send ROO]という箱から引数の一致する送信先へ数値を送ります。
このsendオブジェクトもreceiveオブジェクト同様、引数の一致をもって値のやりとりが成り立ちます。
Pd.receive(
'ROO',
function(f) {
console.log('return : ' + f); //0,1,1,2,3,5,,,,
}
);4. javascriptからパッチを生成する
jsからパッチを直接生成することもできます。
let f = 400;
let patch = Pd.createPatch(); //空のパッチ生成
let osc = patch.createObject('osc~', [ f ]); //周波数440で[osc~]オブジェクトを生成
let dac = patch.createObject('dac~'); //[dac~]オブジェクトを生成
osc.o(0).connect(dac.i(0)); //[osc~]のアウトレットから[dac~]オブジェクトの1つ目のインレットに接続
osc.o(0).connect(dac.i(1)); //[osc~]のアウトレットから[dac~]オブジェクトの2つ目のインレットに接続
osc.o(0).message([ 330 ]); //周波数を400Hzから300Hzに上書き
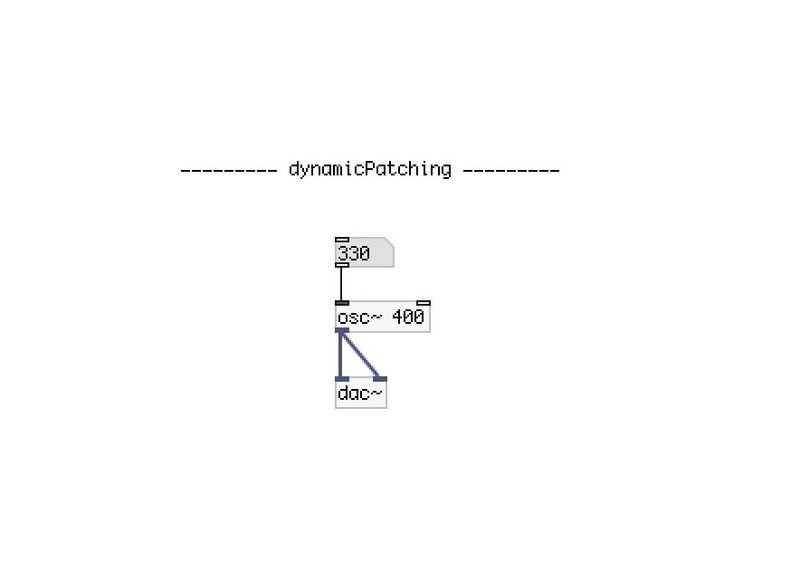
これと同じものをPureDataで表す

まとめ
今回試してみたのはほんの一部ですが実行や停止、値のやり取りなど基本的な機能は問題なく動くことが確認できました。
このライブラリを有効に使うためにはPureData自体の学習が不可欠になってくると思いますが、冒頭でも書いたようにPureDataはできることが非常に多岐にわたっているツールですので、Web以外の表現にも興味があるという方はさわっておいてまず損はしないと思います。
これでいろいろ試していく中でWebに還元できるようなアイディアが浮かんでくるなんてこともあるかもしれないので、興味のある方はまずPureDataからさわってみるのもいいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
