
本当に気持ちの良い動きとは? アニメーションにおける大切な基礎
こんにちは。SONICJAMデザイナー森田です。
みなさま、いかがお過ごしでしょうか。本日は"動き"について、アニメーションの基礎をお話ししていこうと思います。
昨年、オープンソースライブラリ『Bodymovin』の登場でWebアニメーション表現の自由度が増したこともあり、AfterEffectsに手をつけ始めたデザイナーの方も多いはず。
実際に弊社でも、Bodymovinを使った案件事例が増えてきています。
アニメーションは、デザイナーであっても避けては通れない領域になりつつあります。
しかし、なんとなくAfterEffectsの操作を覚えても、なかなか自然な動きをつけることが難しいと感じる人も多いのではないでしょうか?
そこで今回は『脱!カクカクアニメーション』
自然な動きをつけることにおいての重要な基礎をご紹介します。
MENU
Step1.ものが動くときには、必ず伸縮運動が起きる!
Step2.できるアニメーターはブレーキが命!
Step1.ものが動くときには、必ず伸縮運動が起きる!

地球上において、ものが移動するときには必ず伸縮運動が起こります。
重力がかかるためです。
例えば、走り幅跳びの選手が、跳躍時に思い切り体をそらす様に。
野球漫画で、ピッチャーの投げたボールが歪んで表現される様に。
アニメーションにおいても、運動の途中にものの伸縮要素を加えてあげることで、より自然な動きを表現することができます。
「えっ、難しい話?物理?アインシュタインの相対性理論みたいな?」
などと心配する必要は全くありません。より具体的に説明していきましょう。
PRACTICE

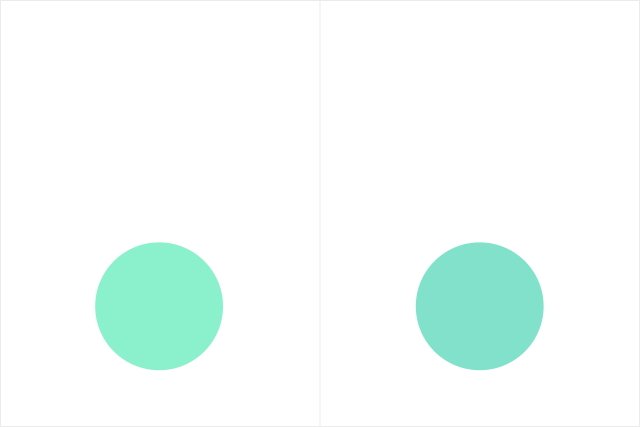
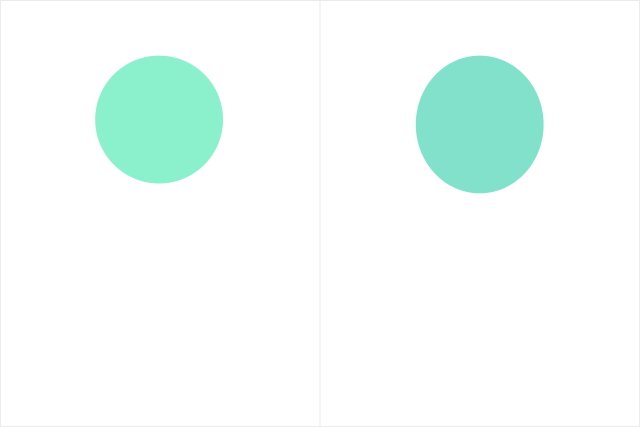
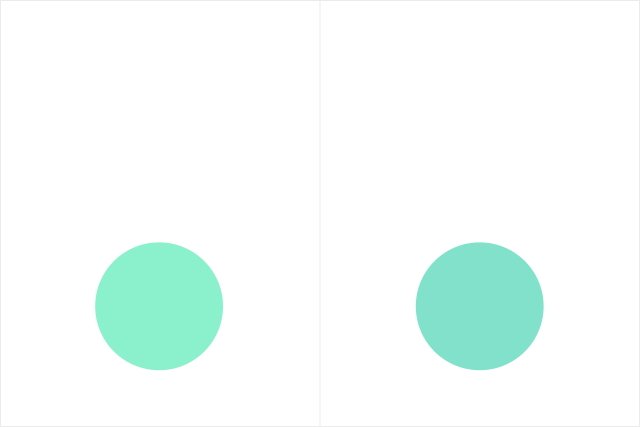
両方とも丸の上下運動を表したアニメーションです。
左が位置パラメーターのみを変化させた丸の上下運動を描いた例。
右が丸が上下運動をする間に伸縮の動きを加えてあげた例です。
どちらが自然な見た目の動きかは、一目瞭然ですよね。
キーフレームをつけてみよう

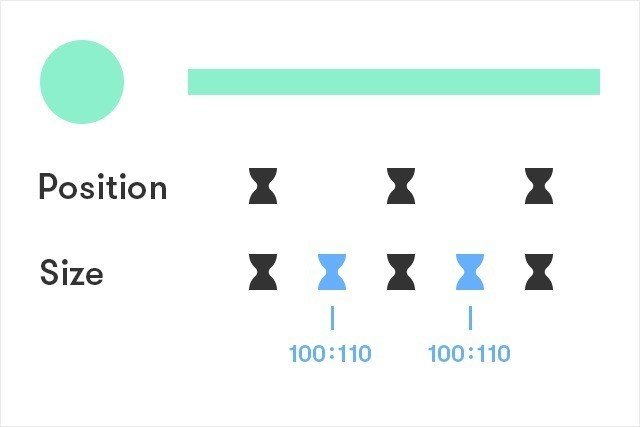
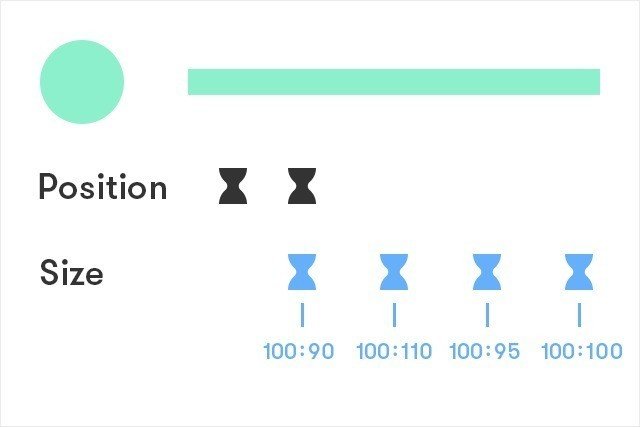
01. 丸シェイプに位置パラメーターを3点つけましょう。低点、最高到達点、また低点。
02. それに伴い丸のサイズの変更も行います。まずは位置パラメーターと同じタイミングで3点、パラメーターに変更のないアンカーポイントを設けます。
03. 重要なのは丸が低点から最高到達点に達する間の時間。この間の丸の形が、縦長の楕円形になるようにサイズの高さの値のみに変更を加えます。
とっても単純ですが、とっても重要な基本です。
良いアニメーターは、1つの動きに対して、どのパラメーターが絡んでくるのかを考えた上で、抜かりなくアンカーポイントを打ち込み、動きをつけています。
サイズだけではなく、ポップに見せたければ少し角度を変えるもよし。湾曲させるもよし。
とにかく、位置移動が発生する時には必ず、動かすべきパラメーターが無数にあることをここでは押さえてください。
Step2.できるアニメーターはブレーキが命!

『アニメーションは逆算で考えましょう。』とは良く言われる話。
つけた動きをどのように帰結させるのか、動きによって世界がどのように変わったか、を考えるのはとても重要なポイントです。
優れたアニメーターは、動きの止め方や、ブレーキのかけ方がとても上手いのです。
動きの終着点にこだわりを持てるかどうかでアニメーションのクオリティは格段に変わります。
PRACTICE

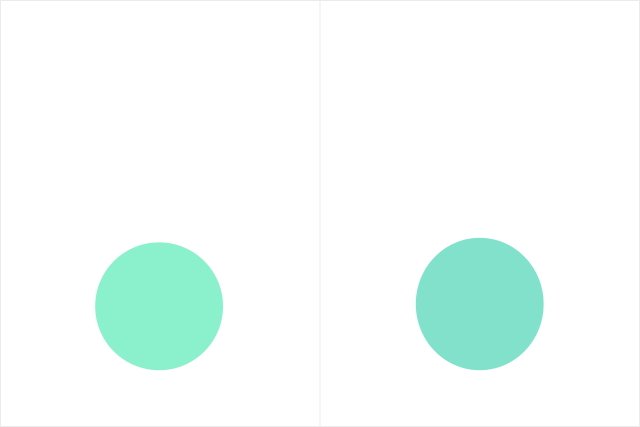
Step1の丸の動きにスームズなブレーキをかけてみました。
左が位置パラメーターのみ動きで丸の上下運動をそのまま。
左は丸が地面に着地したのと同時にバウンスの動きを加えています。
キーフレームをつけてみよう

01. 基本の位置パラメーターを設定します。
02. アニメーションの終着点付近に、サイズのパラメーターを設定していきます。
ちょうど着地する位置には100:90の横長の楕円形になるポイントを打ちます。
その後は 100:110 ... 100:95... 100:100 と徐々に丸のサイズを正円に近づけていきます。

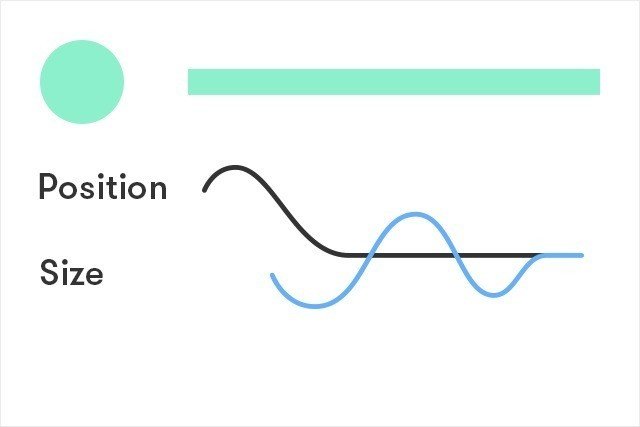
変化の値は、グラフに表すと上記のようになります。
位置の値が0になった後に、サイズの値の波が少しづつ0に近づいていくのが理想です。
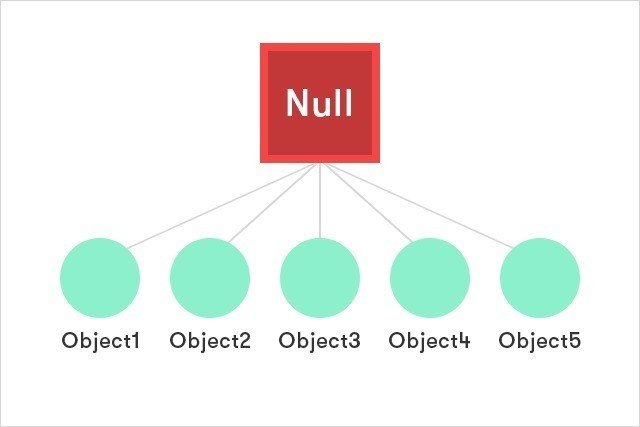
番外編:みんなの強い味方Nullオブジェクトを使いこなそう!

Null オブジェクトとは、異なるオブジェクトを1つにまとめて値を変化させることのできる便利なツールです。
僕の個人的な使い方としては、殆どのレイヤーをNullオブジェクトに紐づけて位置移動パラメーターなどの大きな動きはNullで変化させ、それに応じて配下にあるオブジェクトに細かい動きをつけています。
親と子を整理して考えることができるのでとっても便利です。
まとめ
気持ちの良い動き。タネを知ってしまえば何てことはないですね。
ただただ、ひたすらに沢山パラメーターに動きをつけているだけです。
絵の上手い漫画家が『描き込みがやばい!』と称されるように、良いアニメーターはキーフレームの打ち込みがやばいのです。
逆に言えば、難しいエフェクトや複雑なプラグインも使わなくても、気持ちの良い動きはつけられるということ。是非是非チャレンジしてみてください!
この記事が気に入ったらサポートをしてみませんか?
